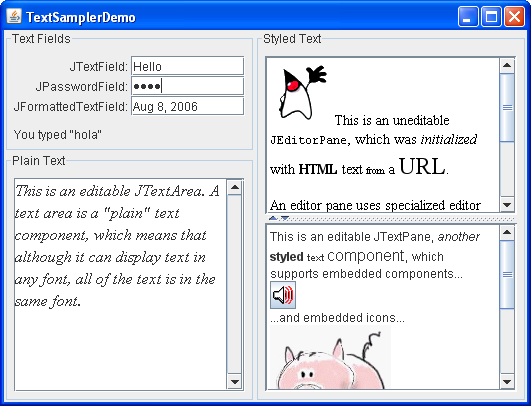
Two Swing classes support styled text:JEditorPaneand its subclassJTextPane.JEditorPaneis the foundation for Swing's styled text components and provides the mechanism through which you can add support for custom text formats. If you want unstyled text, consider using a text area instead.You can see an editor pane and text pane in use by running TextSamplerDemo (it requires release 6) using JavaTM Web Start. Here is a picture of TextSamplerDemo:
TextSamplerDemo hardly begins to exercise the capabilities of editor panes and text panes. However, the editor pane at its top right does illustrate a very handy, easy-to-use feature: displaying uneditable help information loaded from a URL. The text pane at the lower right demonstrates that you can easily embed images and even components directly into text panes.
Note: If you need a full-fledged help system, take a look at the JavaHelpTM system.The Swing text API is powerful and immense, and we could devote an entire book just to using editor panes and text panes. This section introduces their capabilities, offers hints on which one you might want to use, and points to other sources of information.
Using an Editor Pane to Display Text from a URL
One task that you can accomplish without knowing anything about the Swing text system is displaying text from a URL. Here's the code fromTextSamplerDemo.javathat creates an uneditable editor pane that displays text formatted with HTML tags:The code uses the default constructor to create the editor pane, then callsJEditorPane editorPane = new JEditorPane(); editorPane.setEditable(false); java.net.URL helpURL = TextSamplerDemo.class.getResource( "TextSamplerDemoHelp.html"); if (helpURL != null) { try { editorPane.setPage(helpURL); } catch (IOException e) { System.err.println("Attempted to read a bad URL: " + helpURL); } } else { System.err.println("Couldn't find file: TextSamplerDemoHelp.html"); } //Put the editor pane in a scroll pane. JScrollPane editorScrollPane = new JScrollPane(editorPane); editorScrollPane.setVerticalScrollBarPolicy( JScrollPane.VERTICAL_SCROLLBAR_ALWAYS); editorScrollPane.setPreferredSize(new Dimension(250, 145)); editorScrollPane.setMinimumSize(new Dimension(10, 10));setEditable(false)so the user cannot edit the text. Next, the code creates theURLobject, and calls thesetPagemethod with it.The
setPagemethod opens the resource pointed to by the URL and figures out the format of the text (which in the example is HTML). If the text format is known, the editor pane initializes itself with the text found at the URL. A standard editor pane can understand plain text, HTML, and RTF. Note that the page might be loaded asynchronously, which keeps the GUI responsive but means that you shouldn't count on the data being completely loaded after the call tosetPagereturns.
Editor Panes vs. Text Panes
For most uses of editor panes and text panes, you need to understand the text system, which is described in Text Component Features. Several facts about editor panes and text panes are sprinkled throughout that section. Here we list the facts again, to collect them in one place and to provide a bit more detail. The information here should help you understand the differences between editor panes and text panes, and when to use which.
- An editor pane or a text pane can easily be loaded with text from a URL using the
setPagemethod. TheJEditorPaneclass also provides constructors that let you initialize an editor pane from a URL.JTextPanehas no such constructors. See Using an Editor Pane to Display Text from a URL for an example of using this feature to load an uneditable editor pane with HTML-formatted text.Be aware that the document and editor kit might change when using the
setPagemethod. For example, if an editor pane contains plain text (the default), and you load it with HTML, the document will change to anHTMLDocumentinstance and the editor kit will change to anHTMLEditorKitinstance. If your program uses thesetPagemethod, make sure the code adjusts for possible changes to the pane's document and editor kit instances (re-register document listeners on the new document, and so on).
- Editor panes, by default, know how to read, write, and edit plain, HTML, and RTF text. Text panes inherit this capability but impose certain limitations. A text pane insists that its document implement the
StyledDocumentinterface.HTMLDocumentandRTFDocumentare bothStyledDocumentsso HTML and RTF work as expected within a text pane. If you load a text pane with plain text though, the text pane's document is not aPlainDocumentas you might expect, but aDefaultStyledDocument.
- To support a custom text format, implement an editor kit that can read, write, and edit text of that format. Then call the
registerEditorKitForContentTypemethod to register your kit with theJEditorPaneclass. By registering an editor kit in this way, all editor panes and text panes in your program will be able to read, write, and edit the new format. However, if the new editor kit is not aStyledEditorKit, text panes will not support the new format.
- As mentioned previously, a text pane requires its document to implement the
StyledDocumentinterface. The Swing text package provides a default implementation of this interface,DefaultStyledDocument, which is the document text panes use by default. A text pane also requires that its editor kit be an instance of aStyledEditorKit(or a subclass). Be aware that thereadandwritemethods forStyleEditorKitwrite plain text.
- Through its styled document and styled editor kit, text panes provide support for named styles and logical styles. The
JTextPaneclass itself contains many methods for working with styles that simply call methods in its document or editor kit.
- Through the API provided in the
JTextPaneclass, you can embed images and components in a text pane. You can embed images in an editor pane, too, but only by including the images in an HTML or RTF file.
An Example of Using a Text Pane
Here's code fromTextSamplerDemothat creates and initializes a text pane.Briefly, this code hard-codes the initial text into an array and creates and hard-codes several styles — objects that represent different paragraph and character formats — into another array. Next, the code loops over the arrays, inserts the text into the text pane, and specifies the style to use for the inserted text.String[] initString = { /* ... fill array with initial text ... */ }; String[] initStyles = { /* ... fill array with names of styles ... */ }; JTextPane textPane = new JTextPane(); StyledDocument doc = textPane.getStyledDocument(); addStylesToDocument(doc); //Load the text pane with styled text. try { for (int i=0; i < initString.length; i++) { doc.insertString(doc.getLength(), initString[i], doc.getStyle(initStyles[i])); } } catch (BadLocationException ble) { System.err.println("Couldn't insert initial text into text pane."); }Although this makes for an interesting example and concisely shows off several features of
JTextPane, "real-world" programs aren't likely to initialize a text pane this way. Instead, the program would use a text pane to save out a document, which would then be used to initialize the text pane.
The Editor Pane and Text Pane API
This section lists a bit of the API related to text and editor panes. Many of the most useful methods for JEditorPane and its subclass JTextPane are inherited fromJTextComponent. You can find the API tables forJTextComponentin The Text Component API. Also see The JComponent Class, which describes the API inherited fromJComponent.
JEditorPane API for Displaying Text from a URL Method or Constructor Description JEditorPane(URL)
JEditorPane(String)Create an editor pane loaded with the text at the specified URL. setPage(URL)
setPage(String)Load an editor pane (or text pane) with the text at the specified URL. URL getPage() Get the URL for the editor pane's (or text pane's) current page.
JTextPane API Method or Constructor Description JTextPane()
JTextPane(StyledDocument)Create a text pane. The optional argument specifies the text pane's model. StyledDocument getStyledDocument
setStyledDocument(StyledDocument)Get or set the text pane's model.
Examples that Use Text Panes and Editor Panes
To get started with text, you might want to run these programs and examine their code to find something similar to what you want to do.
Example Where Described Notes TextSamplerDemo Using Text Components Uses one of each of Swing's text components. TextComponentDemo Text Component Features Provides a customized text pane. Illustrates many text component features, such as undo and redo, document filters, document listeners, caret change listeners, and associating editing actions with menus and key strokes. TreeDemo How to Use Trees Uses an editor pane to display help loaded from an HTML file.